[vc_row] [vc_column width=”1/1″] [vc_separator type=”transparent”] [vc_text_separator title=”Background Designs” title_align=”separator_align_center” border=”yes” border_color=”#2d4f64″ text_color=”#2d4f64″] [vc_separator type=”transparent”] [custom_font font_family=”Open Sans” font_size=”18″ line_height=”26″ font_style=”normal” text_align=”left” font_weight=”300″ text_decoration=”none” padding=”0px” margin=”0px” color=”#343434″]
At Fundy Software, we are huge fans of clean, simple designs. And for wedding photography, we usually opt for classic white backgrounds. But for portrait albums – especially kids and high school seniors – sometimes a splash of color in the background is nice.
We’re happy to announce that in February 2015, we are adding 20 professional background options, and will be adding 20-40 more throughout the year as free upgrades to Fundy Designer. Not only are the backgrounds beautiful, they are extremely easy to use.

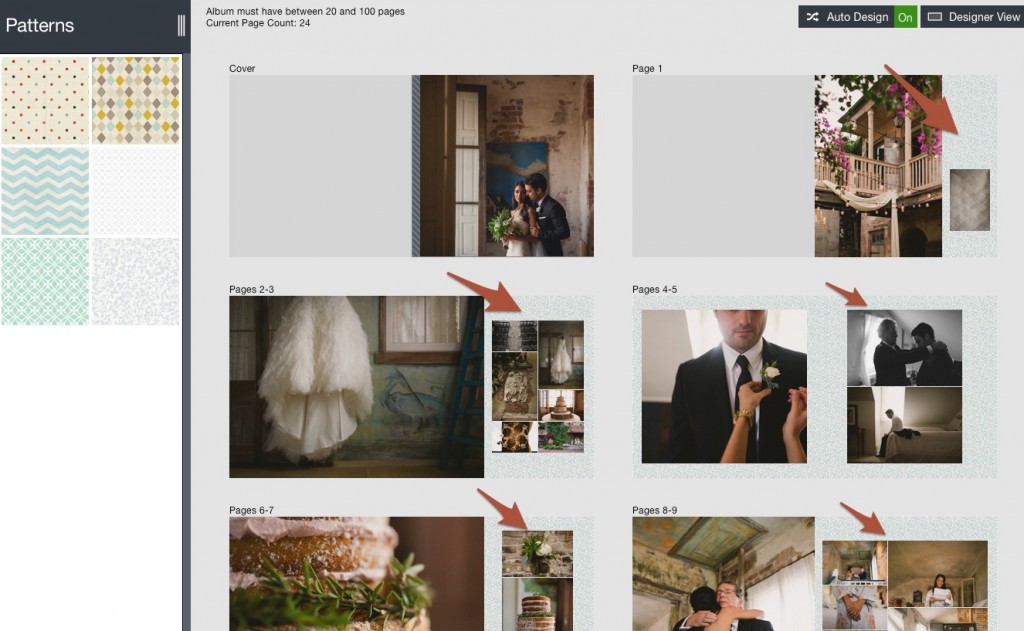
To add a background, simply drag that background onto the page.

If you would like to add a background to all pages in an album, simply double click on that design and it’s instantly added to all the pages.
[/custom_font] [vc_separator type=”transparent”] [/vc_column] [/vc_row] [vc_row] [vc_column width=”1/1″] [vc_separator type=”transparent”] [vc_text_separator title=”Background Images” title_align=”separator_align_center” border=”yes” border_color=”#2d4f64″ text_color=”#2d4f64″] [vc_separator type=”transparent”] [custom_font font_family=”Open Sans” font_size=”18″ line_height=”26″ font_style=”normal” text_align=”left” font_weight=”300″ text_decoration=”none” padding=”0px” margin=”0px” color=”#343434″]We also know that we have many users who love using background images. We are making it easier than ever to use an image as a background.
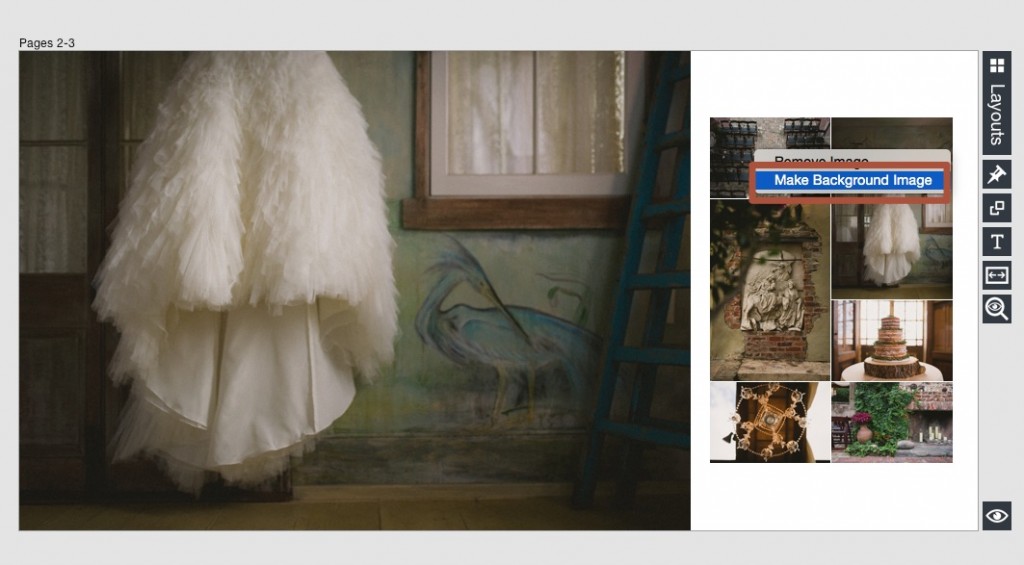
 Any image in your design or in the image well, just right click on it. You can choose to remove the image or make it the background image. Now that it’s the background image, you have a great deal of control.
Any image in your design or in the image well, just right click on it. You can choose to remove the image or make it the background image. Now that it’s the background image, you have a great deal of control.
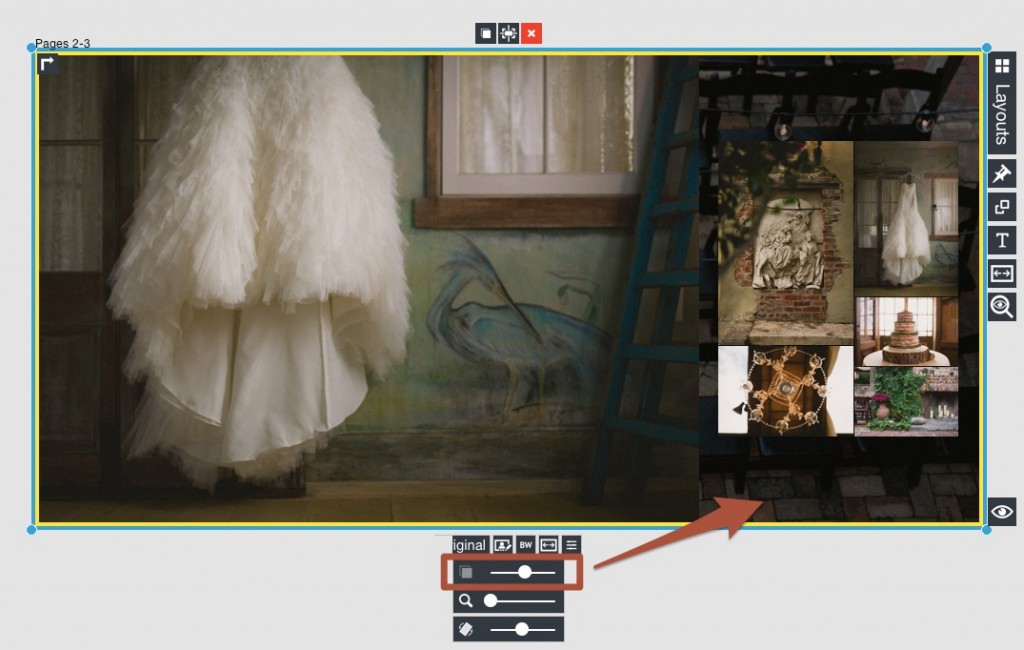
 You’ll notice in this design, I’ve made the background black, using the background color control. Then I can move the opacity down in the opacity slider and I get a dark, moody background image.
You’ll notice in this design, I’ve made the background black, using the background color control. Then I can move the opacity down in the opacity slider and I get a dark, moody background image.

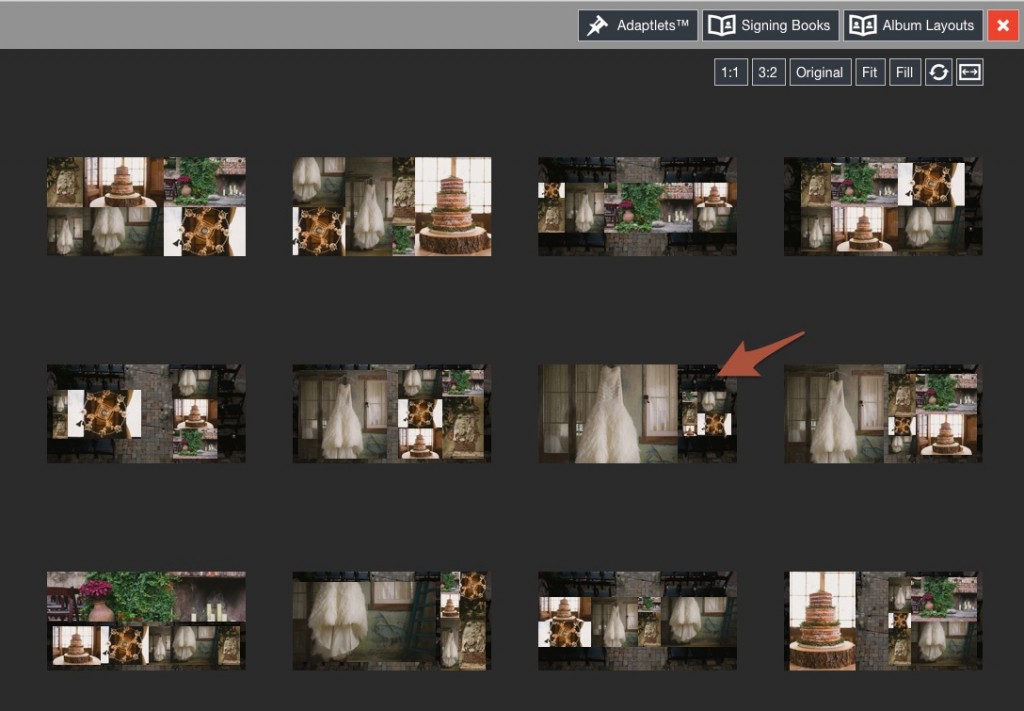
Now when I open the Quick Design Picker, the background image stays intact while the rest of the images move around.
[/custom_font] [vc_separator type=”transparent”] [/vc_column] [/vc_row] [vc_row] [vc_column width=”1/1″] [vc_separator type=”transparent”] [vc_text_separator title=”Coming February” title_align=”separator_align_center” border=”yes” border_color=”#2d4f64″ text_color=”#2d4f64″] [vc_separator type=”transparent”] [custom_font font_family=”Open Sans” font_size=”18″ line_height=”26″ font_style=”normal” text_align=”left” font_weight=”300″ text_decoration=”none” padding=”0px” margin=”0px” color=”#343434″]We are planning to release these two features along with our Drop Zones 2.0 and Fundy Direct upgrades in February. These will be free upgrades for all users of Fundy Designer v6.[/custom_font] [vc_separator type=”transparent”] [/vc_column] [/vc_row]